どうも,瀧本です。
ブログといっしょにTwitterもしている人は多いと思います。
ブログを書いていると,
ブログに興味を持ってもらった人にTwitterも見てもらいたい!
Twitterにも興味を持ってもらったらフォローもしてもらいたい!
と思いますよね!
今回はTwitterのタイムラインとフォローボタンをWordpressブログに設置する方法を紹介します。
簡単なので,ぜひここで紹介する方法でやってみてください!
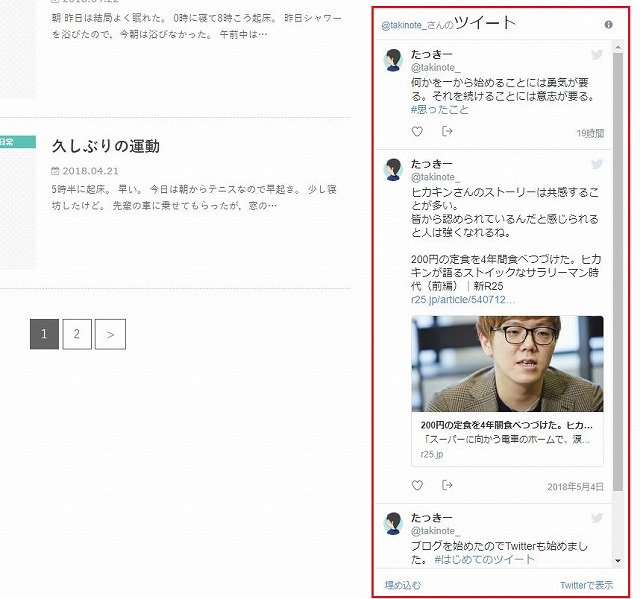
タイムラインって?
こういうものです。

自分のつぶやきと,フォローしている人のつぶやきが時系列で表示されます。
このページで紹介している方法を使えば,自分のTwitterのホーム画面で表示されるタイムラインがそのままブログにも表示されるようになります。
わざわざTwitterのページを開かなくてもブログ上からつぶやきを読むことができるので,つぶやきを見てもらいやすくなります。
フォローボタンって?
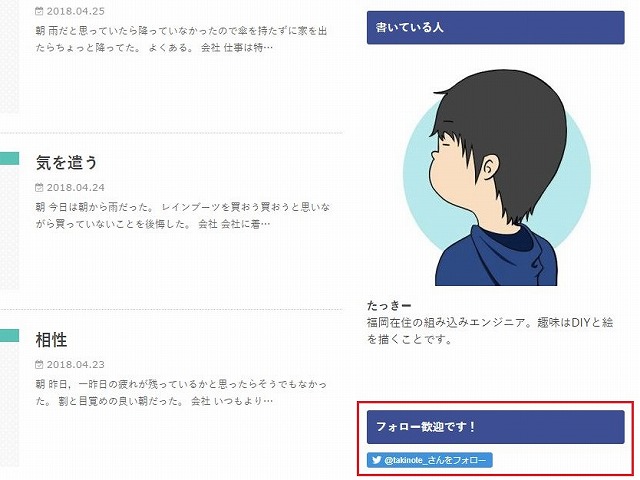
こういうものです。
クリックすれば,すぐにフォローができちゃうボタンです。
読者さんがブログやつぶやきを見て,あなたに興味を持ってくれたときにブログからすぐにフォローすることができるので,Twitterをしているのであれば必ず設置しましょう。
タイムラインを設置する方法
Twitterから提供されているツールでHTMLコードを生成
Twitterから公開されているツールを使用します。
まずは下記のページにアクセスします。
Twitter公式「Twitter Publish」
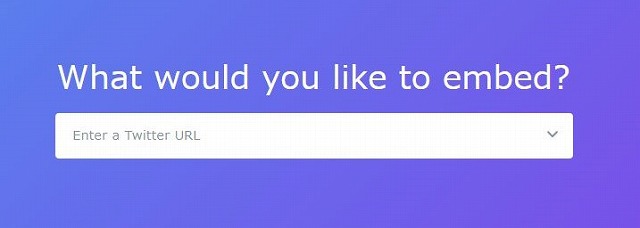
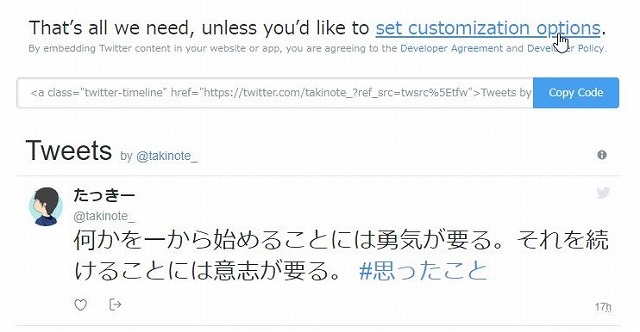
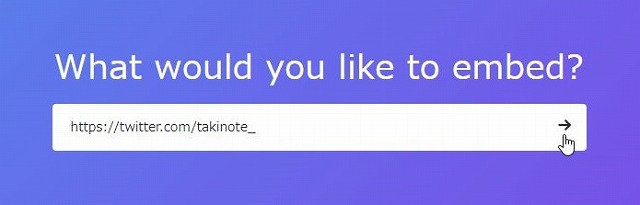
こんなページが開きます。

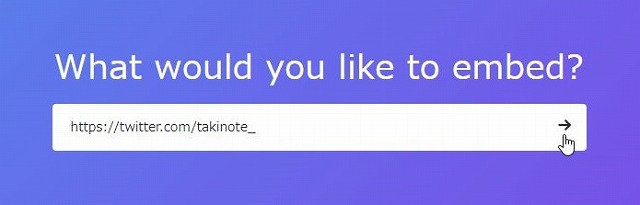
ボックスの中にTwitterのホームURLを入力して「→」をクリックします。

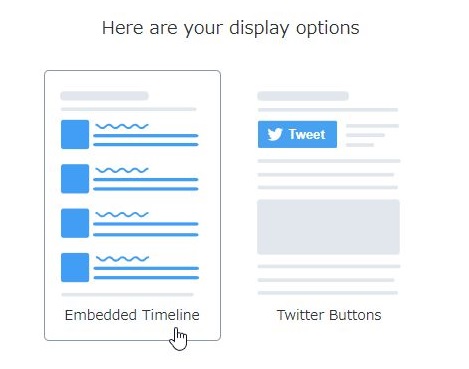
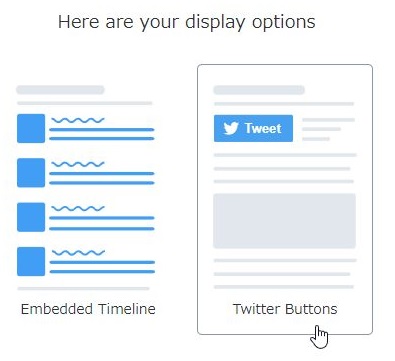
「Embedded Timeline」をクリックします。

右上にある「set customization options」をクリックします。

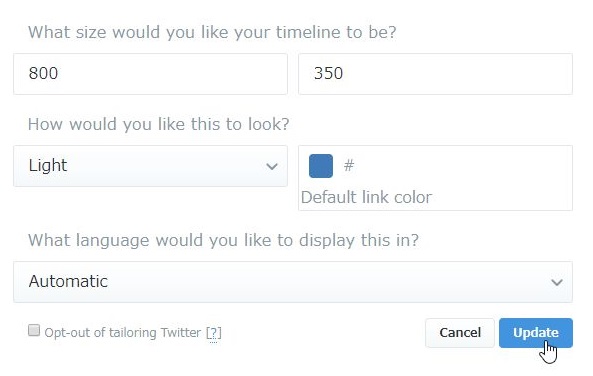
表示するタイムラインのカスタマイズが行えます。

カスタマイズできる項目は次の通りです。
- タイムラインの表示領域の高さ,幅
- タイムラインの表示領域の色,リンクの色
- タイムラインの表示言語
設定したら「Update」をクリックします。
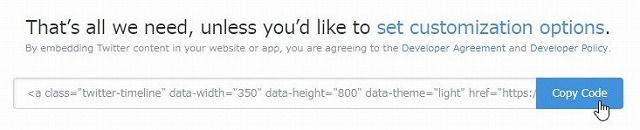
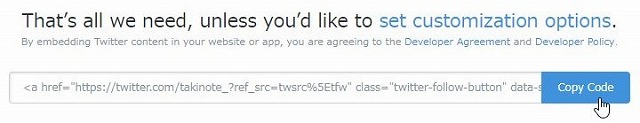
カスタマイズした内容に応じてコードが表示されるので,「Copy Code」をクリックしてコードをコピーします。

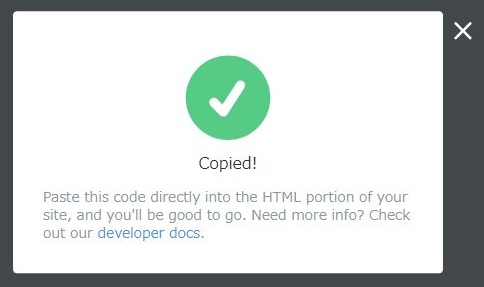
コピーが正しく行われたことを示す画面が表示されます。

続いてWordPress側の設定をしていきます。
生成したHTMLコードをWordPressに設定
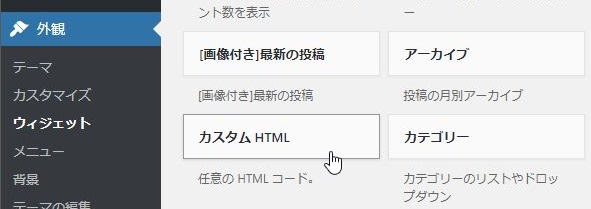
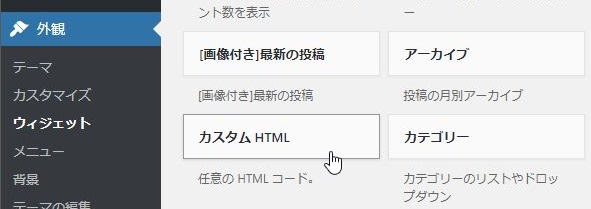
WordPressの「外観」⇒「ウィジェット」を開き,「カスタムHTML」をクリックします。

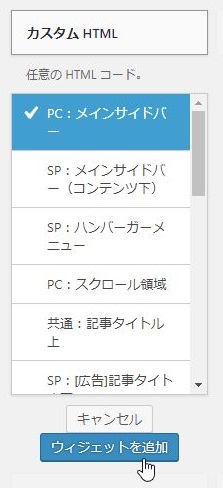
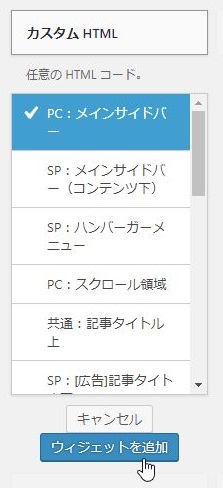
「PC:メインサイドバー」が選択されていることを確認して「ウィジェットを追加」をクリックします。

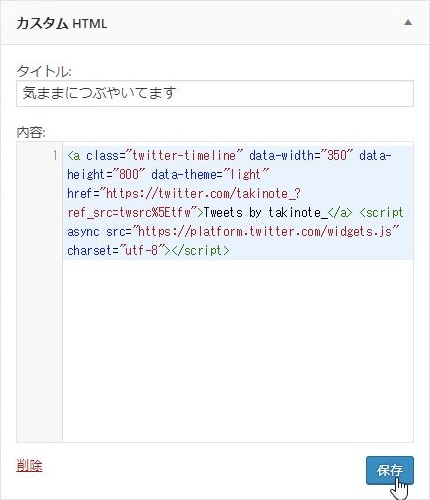
「カスタムHTML」のボックスが開くので,先ほどコピーしたコードを「内容:」の欄に貼り付けます。
「タイトル」はタイムラインの上部に表示されますので,好きなタイトルを入力しましょう。(省略することも可能です。)
入力が終わったら「保存」をクリックします。

これで,ブログのサイドカラムにTwitterのタイムラインが表示されるようになります。

フォローボタンを設置する方法
Twitterから提供されているツールでHTMLコードを生成
タイムラインの設置の際に使用したツールをここでも使用します。
下記のページにアクセスします。
Twitter公式「Twitter Publish」
ボックスの中にTwitterのホームURLを入力して「→」をクリックします。

「Twitter Buttons」をクリックします。

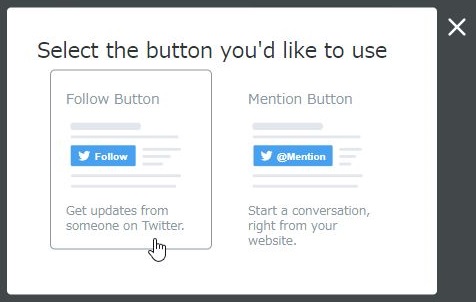
「Follow Button」をクリックします。

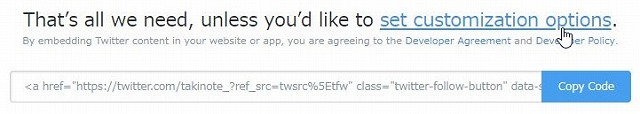
右上にある「set customization options」をクリックします。

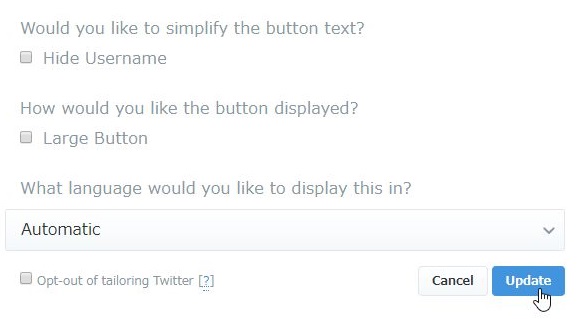
表示するフォローボタンのカスタマイズが行えます。

カスタマイズできる項目は次の通りです。
- フォローボタンにユーザ名を表示するかどうか(チェックを入れるとユーザ名が表示されません)
- 大きなフォローボタンを使うかどうか(チェックを入れるとボタンが大きくなります)
設定したら「Update」をクリックします。
カスタマイズした内容に応じてコードが表示されるので,「Copy Code」をクリックしてコードをコピーします。

コピーが正しく行われたことを示す画面が表示されます。

続いてWordPress側の設定をしていきます。
生成したHTMLコードをWordPressに設定
WordPressの「外観」⇒「ウィジェット」を開き,「カスタムHTML」をクリックします。

「PC:メインサイドバー」が選択されていることを確認して「ウィジェットを追加」をクリックします。

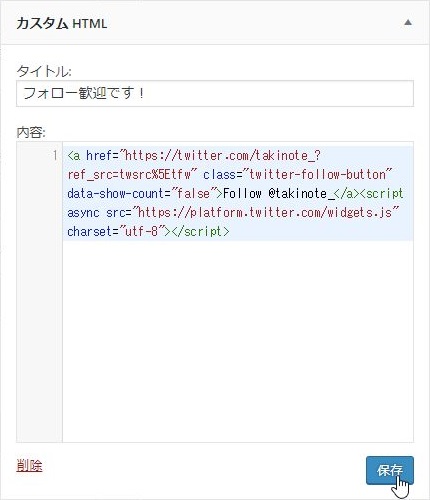
「カスタムHTML」のボックスが開くので,先ほどコピーしたコードを「内容:」の欄に貼り付けます。
「タイトル」はフォローボタンの上部に表示されますので,好きなタイトルを入力しましょう。(省略することも可能です。)
入力が終わったら「保存」をクリックします。

これで,ブログのサイドカラムにTwitterのフォローボタンが表示されるようになります。

さいごに
以上でTwitterのタイムラインとフォローボタンを設置する方法の紹介は終わりです。
Twitterはブログの更新をフォロワーに伝えることもできますし,ブログをやっているのであれば活用しないのはもったいないです。
これらの方法を使って,より多くの人に自分のブログやTwitterを見てもらえるようにしましょう!








コメントを残す